
How to Optimize your Company’s Webpage Speed by building an in-house CMP
Nicolas Travis and Vaishali Venkatesan · July 31, 2023 · 7 min read
How to Optimize your Company’s Webpage Speed by building an in-house CMP
A Consent Management Platform (CMP) is an essential component of any public-facing web page that adheres to GDPR regulations. However, it can occasionally lead to performance issues. Please continue reading as we explain how your team can construct a highly performant CMP that is fully featured and significantly improves many common performance bottlenecks.
Problem Statement
Consent Management Platform (CMP) providers are designed to facilitate easy integration with various devices and browsers. However, due to this comprehensive nature, they can be resource-intensive and impact the page speed performance of the integrated application. Typically, all the code required for the CMP is served as a single large bundle (including HTML, CSS, JavaScript, polyfills, etc.), which is not ideal as it can lead to delays in displaying the consent banner, introduce layout shifts, and block the main thread; this results in a negative impact on Web Vital metrics such as Cumulative Layout Shift (CLS), First Input Delay (FID), and Largest Contentful Paint (LCP). Recognizing this opportunity, we decided to break down the CMP into smaller components and load only the necessary parts when needed. However, before proceeding, it is important to understand the different components and their respective functionalities.
What is a CMP?
“Consent Management refers to the process of obtaining, tracking and managing the consent of individuals for the collection, use and sharing of their personal data. In many countries, including those in European Union, consent is a critical aspect of data protection regulations such as General Data Protection Regulation (GDPR). Consent Management Platform (CMP) is a software solution for consent management.” [1]
The Major elements in a CMP are
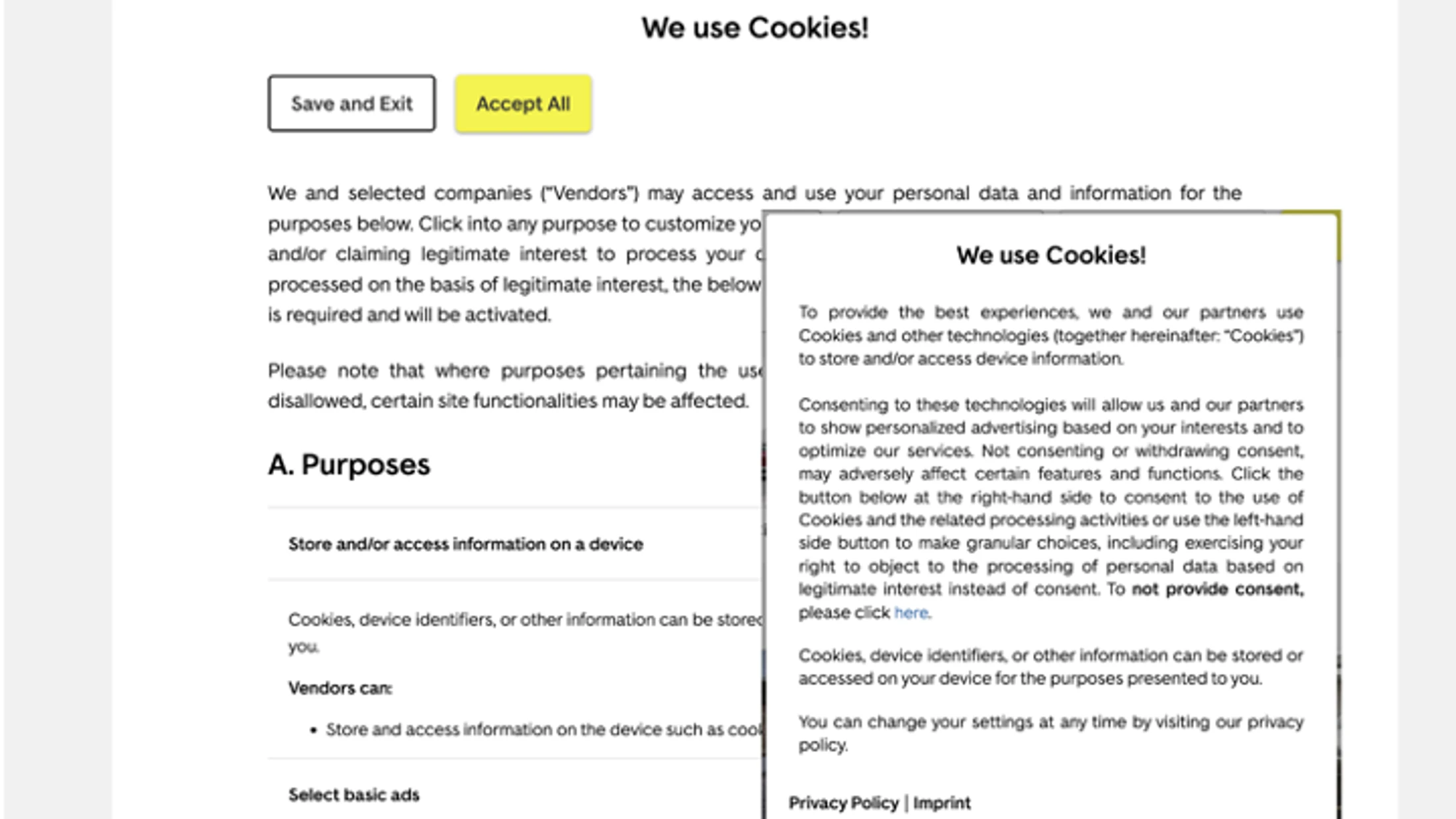
Consent banner UI - The Consent Banner is the first and foremost visual part of a CMP (also described as the first layer). This banner describes the purpose of a CMP, how the consents are being used and where they are shared. There must be options for accepting all the consents, declining them and a route to Privacy/Consent manager.
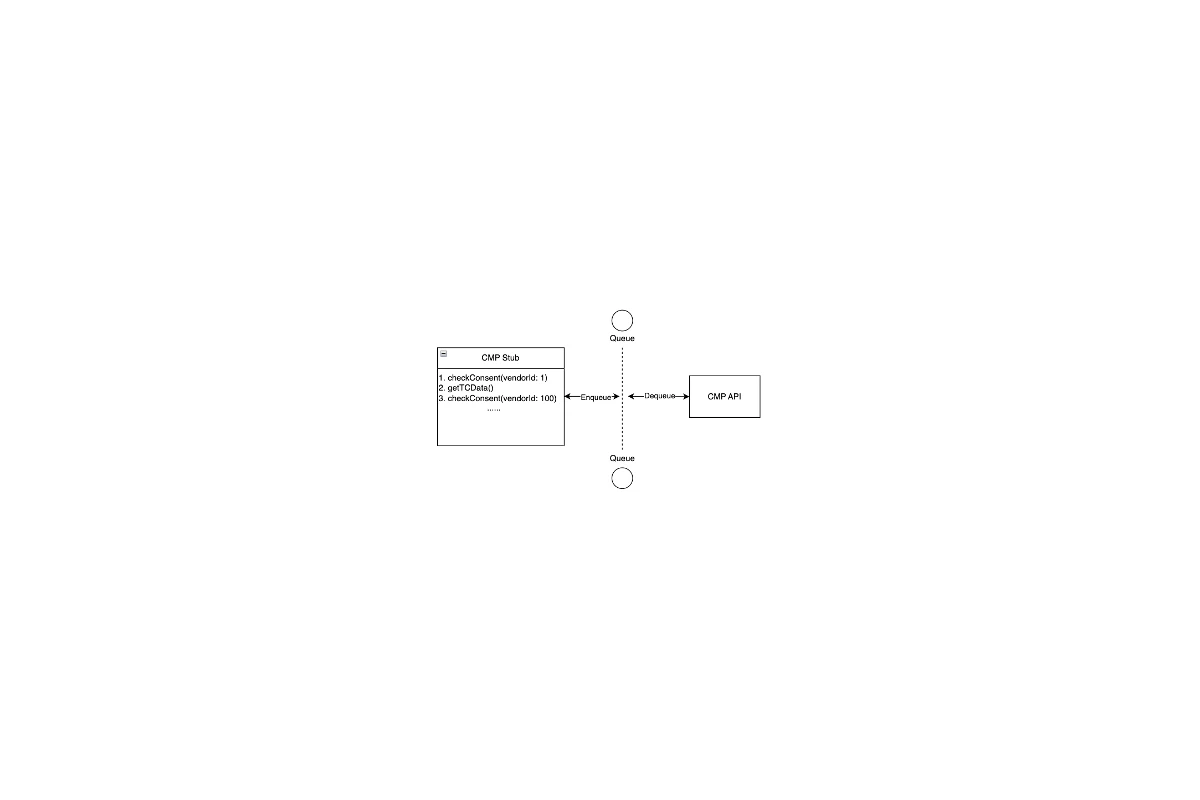
CMP API - The CMP API is a script provided by the CMP which allows websites and mobile apps to integrate with it and to access its functionality programmatically. It provides an interface for parties such as the hosting publisher or an advertising partner to access the user preferences. It streamlines the process of obtaining, managing and documenting user consent. It is an essential tool for organisations that needs to manage user consents across multiple applications and platforms.
CMP stub - The CMP API is a heavy module which takes some time to load. Until it is loaded, the CMP stub queues all the requests. The stub transfers all the requests to CMP API once it is loaded.

Privacy Manager UI - Privacy Manager UI is the second visual part that the user could interact with if they wanted to make a more fine-grained consent decision. It shows the detailed consent information that could be used by the website and lists all the purposes and vendors to which the user could consent to.
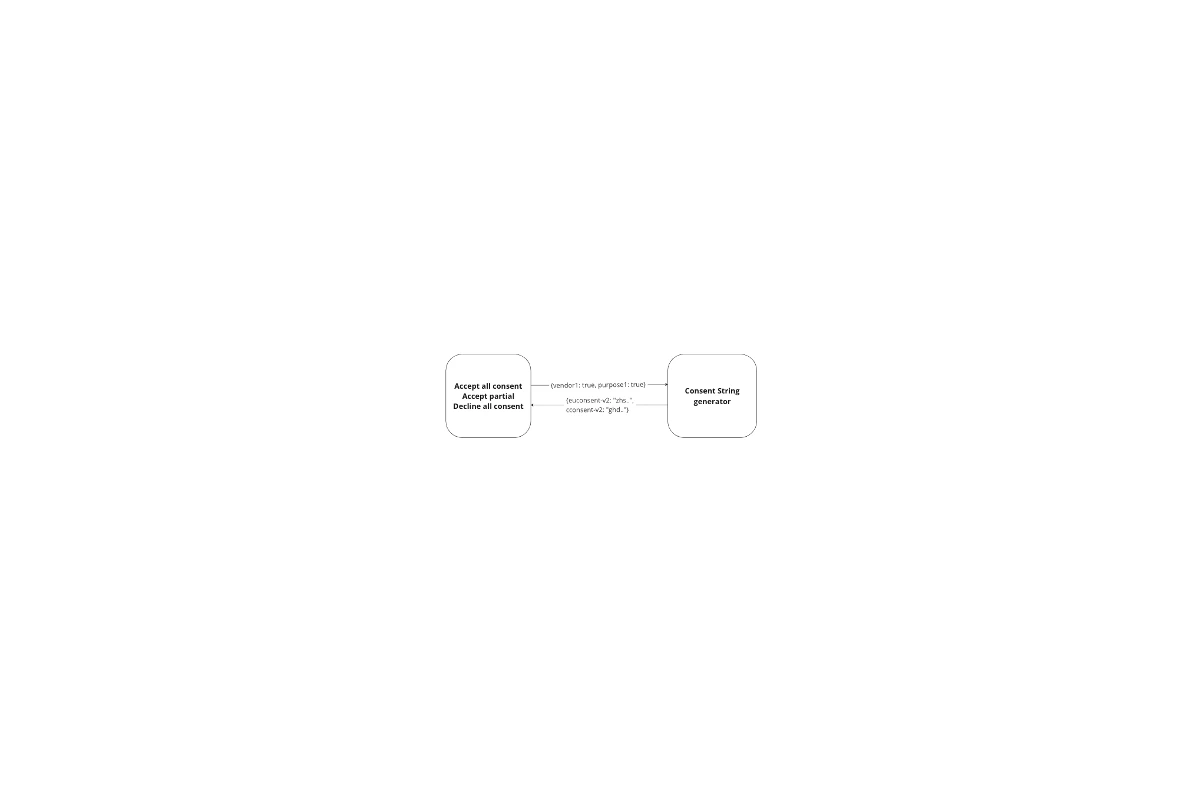
Consent string generator - User consent information can be effectively saved in a special string format, following the Trust and Consent Framework provided by IAB (International Advertising Bureau), which are decodable and readable. The Consent string generator is responsible for generating consent cookies after the user makes their consent choice.

Why was our current solution not ideal?
The issue with our previous CMP provider was they were loading all these major elements immediately on initial page load. This blocked the main thread as the user’s CPU was needed for parsing and executing of these scripts. This caused very poor lighthouse performance scores. After the user had given consent, the same bundles were still downloaded and parsed, even if most of this code was no longer needed.
How did we decide to fix this?
The most important thing to optimize was the initial consent banner. We decided to create a small script that would first check if the user had given consent and then if it was valid. If not, it would insert a popup into the markup that would present the consent banner to the user. We were able to keep this consent banner script generally small (~11kb) by splitting out the main CMP API into a separate script that was deferred to load after the DOMContentLoaded event. Additionally, on projects that were using SSR (Server Side Rendering), we were able to immediately inline this script into the HEAD tag of the page, allowing it to be rendered in the page with lightning speed.
For the full CMP API, we utilized a simple memory caching strategy, to cache the document.cookie lookups. That way, once the cookies had been fetched once, they could subsequently be served from the cache, reducing the CPU load when checking a user’s consent. Some vendors can check consent many times for different reasons, so this caching improved our site interactivity, lowering the First Input Delay.
The next trick we used was to create a backend for the CMP service that could process the users’ consent choices once they were made. Basically, when a user gives consent, a POST request is sent to a backend service with the consent choices in the body. The server then does the heavy lifting of converting this consent into the encoded TCF cookie format and attaches the cookie to the subsequent requests. This eliminated the need to import the heavy code (and heavy calculations) on the client side.
We utilized another cool trick here as well: pre-computing. We pre-generated consent cookies for the Accept All and Decline All routes at build time and saved them to the filesystem. Since these consent strings are basically identical for every user, all we had to do was modify the timestamps and the consent language. This was done with a very simple .slice method, since we knew exactly what bytes of the string held this information. This really shows the power of pre-computing, it took an average response time of 140ms, and reduced it to 5ms.
Finally, we created an entirely separate webpage for the Detailed Consent UI. We had a link in the consent banner that, if needed, would bring the user to this new site that had all the legal text, checkboxes for each purpose and vendor, dropdowns, styling, etc. This is a relatively large amount of markup/html/js that we can avoid loading until the user actually needs it.
So, that is all fun and good, but how did you benefit?
This is the fun part! Due to all of these tricks (code-splitting, server-side rendering, caching, lazy loading, pre-computing), we were able to improve our overall performance score on light house runs by 17.4%! But that’s not all: several other metrics also showed incredible improvement, as can be seen in the following table:
| Metric | Change (%) |
|---|---|
| First Input Delay | -18.4% |
| Largest Contentful Paint | -15.2% |
| Cumulative Layout Shift | -22.8% |
| Speed Index | -33.6% |
| Total Blocking Time | -35.1% |
| Time to Interactive | -23.7% |
| Unused JavaScript | -52.6% |
| numTasksOver50ms | -17.8% |
| Num Stylesheets | -38.6% |
| Total Byte Weight | -31.9% |
| Over Performance Score | +17.4% |
We saw double digit improvements in all Core Web Vitals. Unused JavaScript was reduced by over 50%?! These were massive gains for us. Additionally, we saw an unexpected increase in acceptance rate (ratio of users giving full consent). Our new slick and fast CMP, with its improved design and re-worked legal texts, improved acceptance by 16.6%. That was a nice extra we didn’t expect.
Conclusion
I hope you gained some valuable insight in how to design a CMP system that is not only feature complete, but vastly improves the web performance of every page view. The ability to customize a CMP solution for your company, with the correct browser support, separation of concerns, and various performance tweaks can really add up to a much more enjoyable user experience, increase trust in your company, and improve Google search rankings to boot!
Thank you for reading!
Sources
https://bigid.com/blog/streamlining-consent-management-for-privacy-compliance/







